HTML Forms
Kay Ashaolu
What is a form (on-line)?
Forms are everywhere
- Combining forms with JavaScript makes a site interactive
- Google Search
Forms are HTML
- Declarative
- Standardized
- Semantic
- Styled

Input Tag
- Signals we'd like to get data from the user
- What type of data?
- type attribute
Text Input Type
<form> <input type="text" /> </form>
Submit Type
<input type="submit" />
CheckBox Type
<input type="checkbox" checked="checked" />
What does these form elements mean?
- Just add text next to the box
- Add an attribute to the tag
- Add text in a <span> or <p>
- Add text in a <label> element that "references" the input
CheckBox Type
<input type="checkbox" value="enrolled" id="check-enrolled" checked> <label for="check-enrolled">Enrolled?</label>
Radio Type
<input type="radio" name="mascot" value="bear" id="radio-bear"> <label for="radio-bear">Bear </label> <input type="radio" name="mascot" value="cardinal" id="radio-cardinal" /> <label for="radio-cardinal" >Cardinal </label>
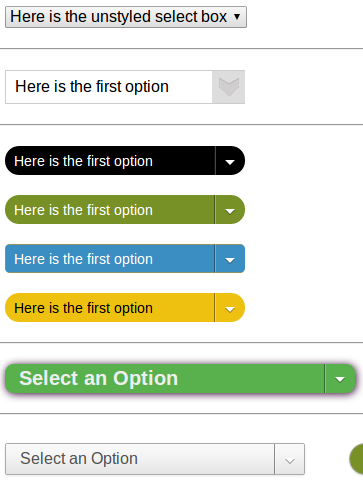
Select Type
<label for="state">State:</label> <select name="state" id="state"> <option value="CA">CA</option> <option value="OR">OR</option> <option value="NY">NY</option> </select>
Hidden Type
<input type="hidden" name="page" value="2">
HTML5 types
- color, tel, email, datetime, url
- Provides validation as well as default styling
- Modern browsers support, but test before using
- http://www.w3.org/TR/html5/forms.html
<label for="color">Color: </label> <input type="color" name="color" id="color" /> <br /> <label for="email">Email: </label> <input type="email" name"email" /><br />
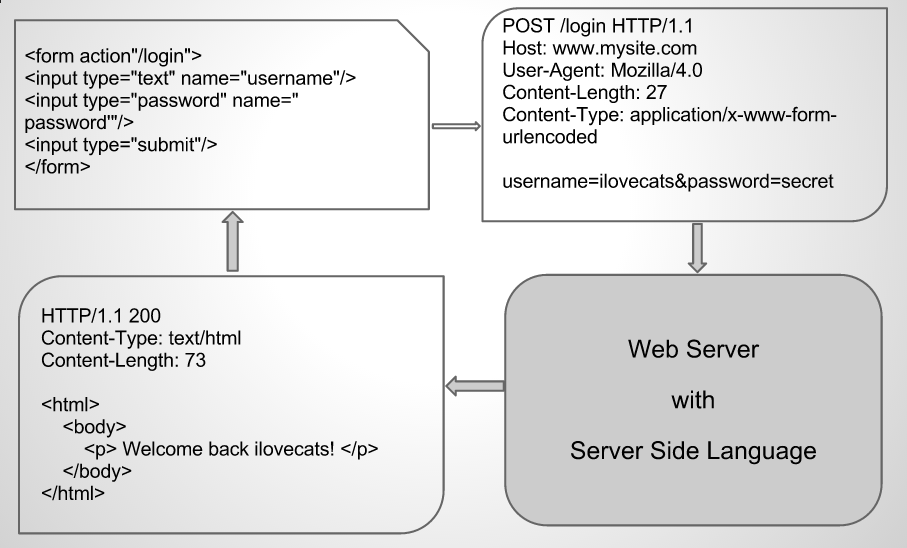
Let's look at a complete form
<form method="GET" action="http://www.google.com/search"> <input type="text" name="q" value=""> <input type="submit" value="Google Search"> </form>
Form Design
- Goal: make it easy to provide information
- Use the appropriate input elements
- Use CSS to style elements to better set context
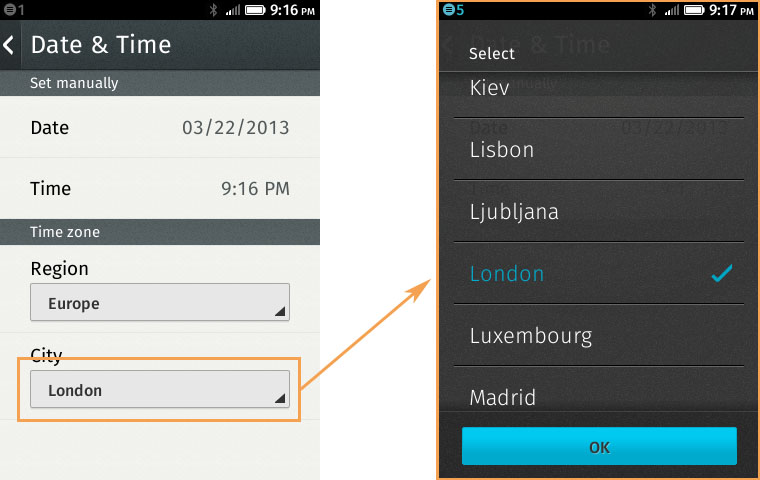
User Interface Differences

Example Search Widget
Overview

Improvements (browser side)
- Interactivity!
- Give users instant feedback
- Use content in forms immediately on the browser
JavaScript!
- Write imperative style code specific to your site
- No interaction with a server required
- Run by the browser